0.7.0: Districts
More refactoring
The second figure of the version number has increased again (from 6 to 7) and this means I consider this update as a major one. The reason is not a new "districts" feature, but serious inner changes in the generator. As before, these changes are not visible. Well, at least I hope they are not visible. In case you are interested in technical details I've migrated the whole project to "double connected edge lists".
Districts
New "districts" replace old "neighborhoods". What is the difference?
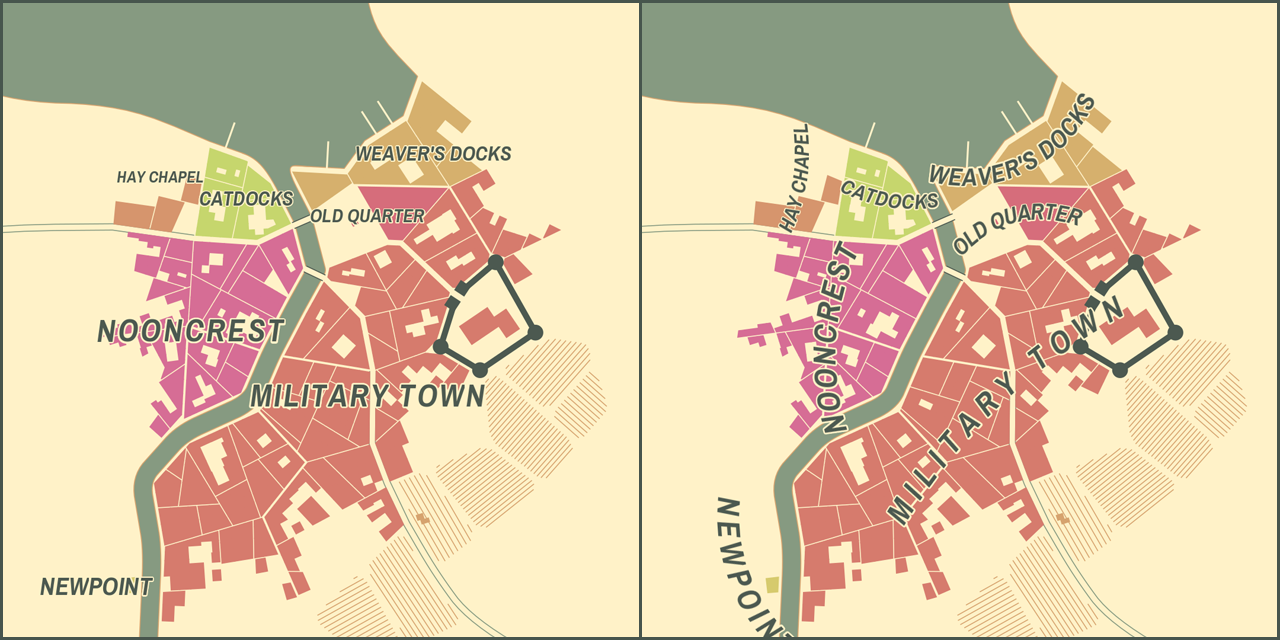
- Districts are shaped differently. Neighborhoods were just clusters of wards of the same type (craftsmen, slums etc). Because of that their shape and placement often seemed quite arbitrary. Districts are "grown" more organically - they are seeded around prominent city features and their borders are shaped by the landscape. Also they tend to be much more diverse in size and I think it's more realistic.
- Districts are named differently. Neighborhoods didn't have names, just types.
Districts get proper names based on super-complicated historical and cultural simulation of the city life.Districts get random proper names. The algorithm which generates district names is pretty simple, much simpler than the one which constructs city names. Quite often it produces silly names, but I think it's OK. In the future the names will be editable similarly to city names.
District labels
It requires too much typing to describe how these new labels are different from old labels, so please just try them out or look at the image. They are not perfect of course, especially curved ones. I'm not even sure they can be perfect and anyway it's a huge topic. I guess the current labels are good enough for the first iteration considering the fact that all the techniques are invented from scratch. Most likely I'll try to improve them with some existing algorithms created by smarter people than me :)
SVG
Legend can now be exported to SVG. Not sure if many people use it, but in my opinion with new district names "legend" became a more interesting option. Also all text (district labels, city name, scale bar) is now exported using the same font(s) as displayed inside the generator.
Supporting SVG is a real pain for me because all the "drawing" needs to be implemented two times - as "screen drawing" and "svg drawing". I consider dropping the support of niceties in SVG i.e. palettes, labels, isolines etc and leave just raw shapes. Please let me know if you think it's a bad idea.
Other changes
There are some, but I've lost my change log🤦 Here is a couple of items I remember: "tight" option for buildings and improved "elevation".
In other news...
I have a Patreon now!🎉🎉🎉 Please consider supporting the generator there or just following me for more stuff. If more stuff is what you need :)
Medieval Fantasy City Generator
Not a game
| Status | In development |
| Category | Tool |
| Author | watabou |
| Tags | City Builder, Fantasy, Medieval, Procedural Generation |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- 🏰🏡🔑Three generators have been updatedFeb 03, 2025
- ExperimentsOct 28, 2024
- 0.11.4: forestsOct 18, 2024
- 0.11.2: small improvements and bug fixesAug 12, 2024
- 0.11.1: improved map labelsApr 15, 2024
- 0.11.0: roof details and district viewApr 08, 2024
- 0.10.2: alleys viewMar 16, 2024
- 0.10.1Feb 21, 2024
- 0.10.0-alphaAug 18, 2023
- Keyboard shortcuts and mouse actionsFeb 25, 2023


Comments
Log in with itch.io to leave a comment.
can some one tell me what is this game and what about it?
Not a game.
wdym not a game
amazing idea man, cheers
Do the opposite - if you can export to SVG, then things such as editing names is easy in an SVG editor and doesn't have to be in this one.
On the other hand, I'd wish for more control over size than just "small, medium, large" buttons. I have size data for my towns and would want a slider for population size or building number.
For finer control over city size you can try non-itch version of the generator like this:
http://fantasycities.watabou.ru/?size=25
This will generate a city consisting of 25 wards. This "25" is not exactly population size, not building number, but it's a little more accurate than small/medium/large.
If we can edit ward names and legends in browser I will give up SVG. It's all I use it for
Awesome work! Keep SVG please - I use it on occasion when I have edited maps in Illustrator. But as always, we defer to your work :-)
Wonderful work, and many thanks! I know implementing SVGs must be a chore, but I’m personally very grateful for them!
Nice job !
great as always!
This is more and more amazing as you iterate. I actually use it extensively for worldbuilding in my 5e campaign, and getting (eventually editable) district names is definitely something to look forward to! I continue to be super impressed by what this thing can do.
Awesome! Thanks for the SVG additions!
Fantastic, you're amazing, keep it up
Sounds great, thank you for ever improving. It's a great tool and a fun way to waste some time :)
About SVG I just wanted to ask: Why not go all SVG and display it directly as is in the Browser? You could focus on one drawing routine and utilize everything SVG has to offer, no?
That was my thinking as well, when it comes to using SVG.
It's complicated. This generator is written in Haxe using OpenFL framework. I don't have direct access to containing HTML, I can't just add SVG to a page to display it. It's doable of course, but it's not as easy as it would be with plain JS. I'm not sure it is possible to combine OpenFL and this "pure SVG" approach, so I'll have to rewrite a lot of stuff not related directly to mapping e.g. UI.
But it's not the main problem though. The main problem is that with the browser as a visualizer I won't be able to reuse the code for the desktop version of the generator. The native desktop application won't have a browser inside of it, won't have a reliable way to display SVG. OK, this is doable too, but I don't want to delve this deep - district names generation is more fun :)